文字サイズ
- 小
- 中
- 大
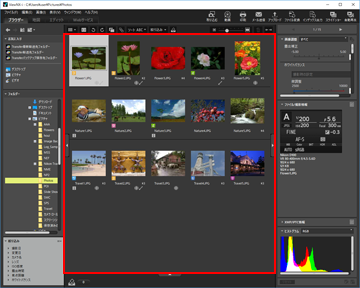
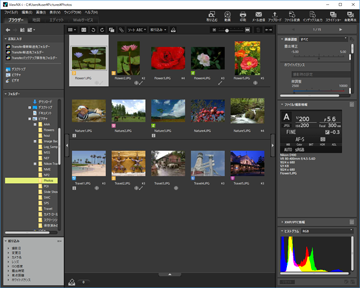
ViewNX-i 画面の基本操作
ViewNX-i 画面の中央には、画像表示エリアがあります。画像表示エリアは、画像や動画のサムネイル(縮小画像)一覧、または拡大表示した画像や動画を表示します。
画面各部の名称や機能について詳しくは、「ViewNX-i 画面の見かた」をご覧ください。

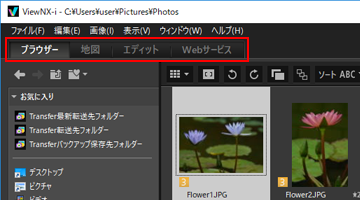
ワークスペースを切り替える
画像を見る、編集するなど目的に合わせて、画面のレイアウトを選択できます。
ワークスペースは、表示モード(後述)の種類、表示するパレットを、作業の目的に合わせてあらかじめ設定した画面レイアウトです。ワークスペースには、[ブラウザー]、[地図]、[エディット]、[Webサービス]があります。
- ワークスペースタブの[ブラウザー] / [地図] / [エディット] / [Webサービス]をクリックする
 ワークスペースが切り替わります。表示モード、各パレットの表示/非表示が、選択したワークスペースに合わせて切り替わります。ワークスペースを切り替えた後でも、パレットの表示/非表示、表示モードの切り替えはできます。
ワークスペースが切り替わります。表示モード、各パレットの表示/非表示が、選択したワークスペースに合わせて切り替わります。ワークスペースを切り替えた後でも、パレットの表示/非表示、表示モードの切り替えはできます。
ワークスペースの種類
[ブラウザー]ワークスペース
初期設定のワークスペースです。画像、動画を探し出すとき、一覧で見るときなどに適しています。

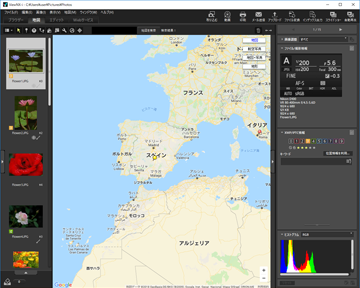
[地図]ワークスペース
地図を表示します。
地図機能では、撮影時に画像に埋め込んだ位置情報をもとに、画像の撮影地点を地図に表示できます。また、位置情報を画像の調整ファイルとして新しく保存することもできます。

地図機能について詳しくは「位置情報を活用する(地図)」をご覧ください。
[エディット]ワークスペース
画像の編集に適しています。

画像の編集について詳しくは「画像を編集する」をご覧ください。
[Webサービス]ワークスペース
インターネットのソーシャルネットワークサービス(Webサービス)にアクセスして、家族や友人と画像や動画の共有を楽しむことができます。
Webサービスでの共有について詳しくは「Webサービスを活用する」をご覧ください。
パレットを表示する
ViewNX-i ではパレットを表示して、ファイルを保存したフォルダーを開く、画像を編集するなどの作業を行います。
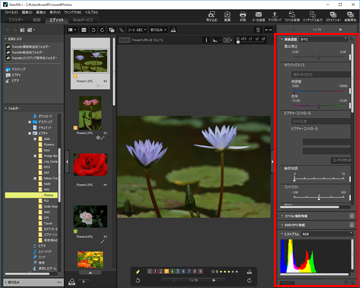
画面左側に[ナビゲーション]パレット、画面右側に[画像調整/メタデータ]パレットがあります。
- ViewNX-i 画面の左端または右端のバーをクリックする
 パレットが展開します。パレットを閉じるには、バーをもう一度クリックします。
パレットが展開します。パレットを閉じるには、バーをもう一度クリックします。- クリックせずに、しばらくバーの上にマウスカーソルを静止しておくと、パレットが自動で展開します。
- マウスカーソルをバーから離すと、パレットが自動で閉じます。
- パレットを常に表示した状態にするには、バーをクリックします。
- パレットを自動で展開しないようにするには、[ウィンドウ]メニューの[自動的に表示]からサブメニューの[ナビゲーション]、[画像調整/メタデータ]を選択し、チェックをはずします。
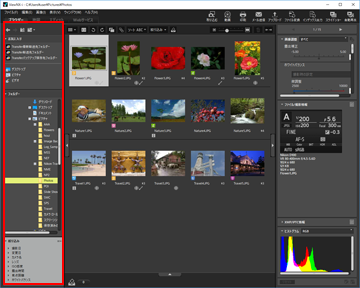
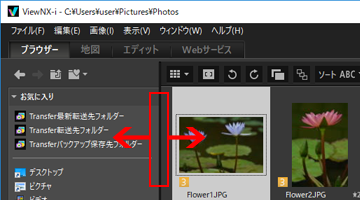
[ナビゲーション]パレットについて
[ナビゲーション]パレットでは、ファイルの表示や操作ができます。お気に入りフォルダーを登録したり、絞り込みリストで表示を絞り込んだりすることもできます。

[お気に入り]
お気に入りフォルダーを登録できます。使いかたについて詳しくは、「お気に入りフォルダーを登録する」をご覧ください。
[フォルダー]
フォルダーに保存している画像や動画を見るときに使用します。使いかたについて詳しくは、「ファイルやフォルダーを移動・コピー・複製する」をご覧ください。
[絞り込み]
絞り込み項目を選択して画像を絞り込んで表示します。使いかたについて詳しくは、「絞り込みリストで画像を絞り込む」をご覧ください。
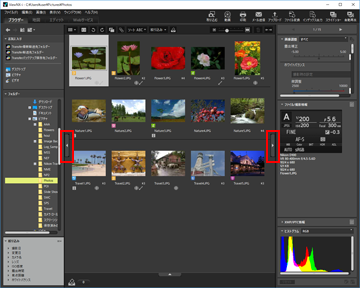
[画像調整/メタデータ]パレットについて
[画像調整/メタデータ]パレットは、画像のメタデータ情報の表示や編集、画像の調整をします。

[画像調整]
画像の調整ができます。使いかたについて詳しくは、「画像を編集する」をご覧ください。
[ファイル/撮影情報]
画像のファイル情報などを表示します。使いかたについて詳しくは、「画像に埋め込まれた情報を見る/編集する」をご覧ください。
[XMP/IPTC情報]
XMP/IPTC 情報を表示および編集ができます。使いかたについて詳しくは、「画像に埋め込まれた情報を見る/編集する」をご覧ください。
[ヒストグラム]
ヒストグラムを表示します。使いかたについて詳しくは、「ヒストグラムを表示する」の「[画像調整/メタデータ]パレットのヒストグラム」をご覧ください。
パレットと画像表示エリアの表示幅を調整する
パレットの境界線をドラッグして、パレットと画像表示エリアの表示幅を調整できます。

表示モードを切り替える
ViewNX-i では表示モードを切り替えることで、フォルダーに保存されている画像や動画をサムネイル(縮小画像)で一覧表示したり、見たい画像や動画を選んで拡大表示したりできます。
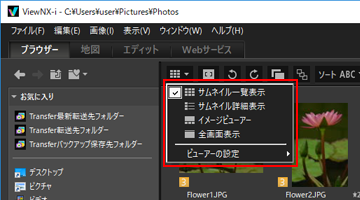
- 表示モード切り替えメニューから、表示モードを選択する
 表示モードは、以下から選択できます。
表示モードは、以下から選択できます。
表示モードの種類
ワークスペースが[ブラウザー]、[エディット]、[Webサービス]のとき:
 (サムネイル一覧表示)
(サムネイル一覧表示)画像表示エリアに、サムネイルをグリッドに並べて表示します。
 (サムネイル詳細表示)
(サムネイル詳細表示)画像表示エリアに、サムネイルとそのファイルの詳細情報を一行にまとめ、リスト表示します([Webサービス]を除く)。
 /
/  /
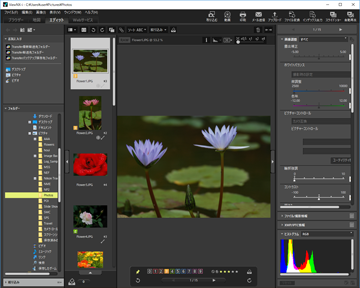
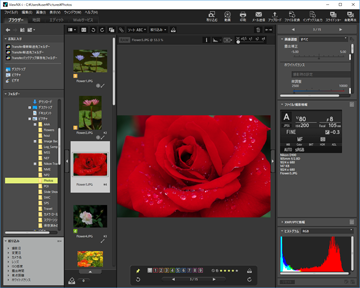
/  (イメージビューアー)
(イメージビューアー)画像表示エリアに、拡大した画像や動画を表示します。画像表示エリアの下または左側にサムネイルを一列に並べて表示し(フィルムストリップ)、拡大表示する画像や動画を選択できます。
[ビューアーの設定]で [フィルムストリップを非表示]が選択されていると、フィルムストリップは表示されません。
[フィルムストリップを非表示]が選択されていると、フィルムストリップは表示されません。
 [フィルムストリップを非表示]が選択されていると、フィルムストリップは表示されません。
[フィルムストリップを非表示]が選択されていると、フィルムストリップは表示されません。 (全画面表示)
(全画面表示)パソコンのモニター画面全体を表示エリアにして、拡大した画像や動画を表示します。
別画面で全画面表示
この項目はマルチディスプレイ環境が検出されたときのみ表示されます。マルチディスプレイ環境でお使いのときは、一方のモニターに通常の表示、もう一方のモニターに画像や動画を全画面表示します。
詳しくは「マルチディスプレイで表示する」をご覧ください。
ワークスペースが[地図]のとき:
 (フィルムストリップを水平表示)
(フィルムストリップを水平表示)フィルムストリップを水平表示する表示モードです。
 (フィルムストリップを垂直表示)
(フィルムストリップを垂直表示)フィルムストリップを垂直表示する表示モードです。
 (フィルムストリップを非表示)
(フィルムストリップを非表示)フィルムストリップを表示しません。
 (全画面)
(全画面)パソコンのモニター画面全体を表示エリアにして、地図を表示します。
別画面で全画面表示
この項目はマルチディスプレイ環境が検出されたときのみ表示されます。マルチディスプレイ環境でお使いのときは、一方のモニターに通常の表示、もう一方のモニターに画像や動画を全画面表示します。
詳しくは「マルチディスプレイで表示する」をご覧ください。
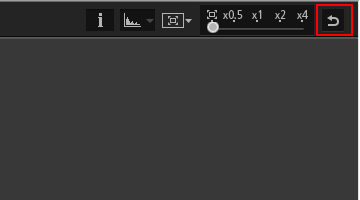
[全画面表示]、[全画面]モードのときに表示モードを切り替える
表示モードの切り替えメニューは、画面左上にあります。
また画面右上の  をクリックすると、直前の表示モードに戻ります。
をクリックすると、直前の表示モードに戻ります。
 をクリックすると、直前の表示モードに戻ります。
をクリックすると、直前の表示モードに戻ります。
比較表示する
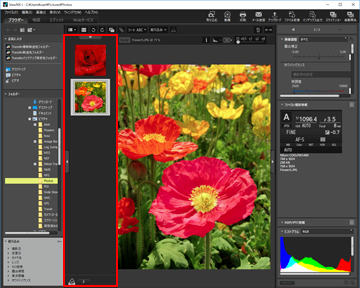
ワークスペースが[ブラウザー]、[エディット]のときは、画像表示エリアを分割し、複数の異なる画像を表示できます。
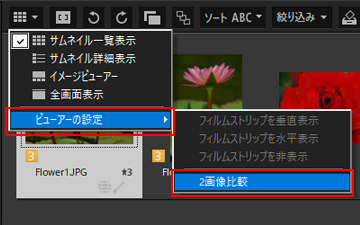
表示するには、表示モード切り替えメニューから[ビューアーの設定]の[2画像比較]にチェックを入れます。

詳しくは「ViewNX-i 画面の見かた」をご覧ください。
フィルムストリップを表示する
表示モードが[イメージビューアー]、[全画面表示]、[2画像比較]のときは、画面の下または左に一列でサムネイル一覧(フィルムストリップ)を表示できます。
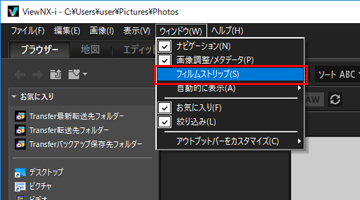
- [ウィンドウ]メニューの[フィルムストリップ]にチェックを入れる
 フィルムストリップが展開します。フィルムストリップの表示方法は、垂直、水平、非表示から選択できます。表示モード切り替えメニューの[ビューアーの設定]から[フィルムストリップを垂直表示]、[フィルムストリップを水平表示]、[フィルムストリップを非表示]にチェックを入れて設定します。フィルムストリップでサムネイルを選択して、拡大した画像や動画を画像表示エリアに表示できます。
フィルムストリップが展開します。フィルムストリップの表示方法は、垂直、水平、非表示から選択できます。表示モード切り替えメニューの[ビューアーの設定]から[フィルムストリップを垂直表示]、[フィルムストリップを水平表示]、[フィルムストリップを非表示]にチェックを入れて設定します。フィルムストリップでサムネイルを選択して、拡大した画像や動画を画像表示エリアに表示できます。
フォトトレイを表示する
フォトトレイは、画面下の をクリックすると表示します。フォルダーをまたいで画像や動画を集めたいとき、実際の保管場所を移動せずに一時的に登録できます。
をクリックすると表示します。フォルダーをまたいで画像や動画を集めたいとき、実際の保管場所を移動せずに一時的に登録できます。
 をクリックすると表示します。フォルダーをまたいで画像や動画を集めたいとき、実際の保管場所を移動せずに一時的に登録できます。
をクリックすると表示します。フォルダーをまたいで画像や動画を集めたいとき、実際の保管場所を移動せずに一時的に登録できます。
フォトトレイについて詳しくは、「ステップ 5:画像や動画を分類する」をご覧ください。