화상에 텍스트 추가
앱 메뉴의 [앱 옵션] > [크레딧 표시] 항목을 사용하여 크레딧을 만들고 스마트 디바이스로 다운로드할 때 화상에 추가합니다. 기존 크레딧을 편집할 수도 있습니다.
HEIF 사진에는 크레딧을 추가할 수 없습니다.
크레딧을 추가하면 파일 크기가 변경됩니다.
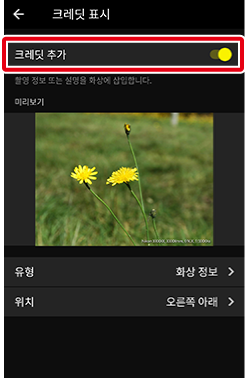
크레딧 추가
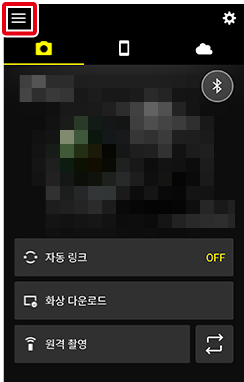
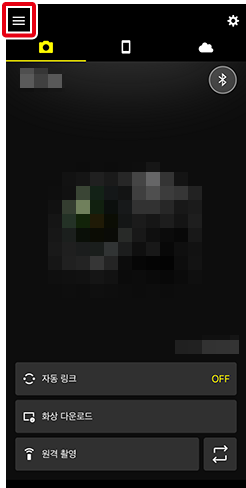
 을 누릅니다.
을 누릅니다.

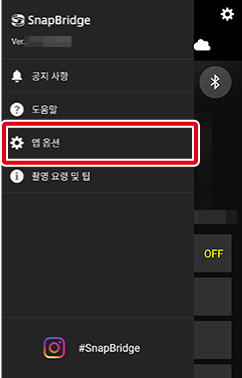
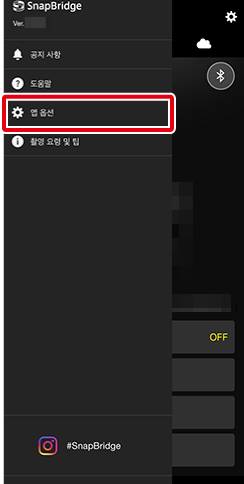
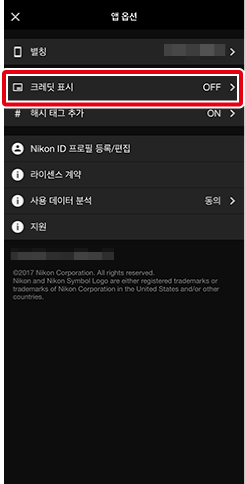
[앱 옵션]을 누릅니다.

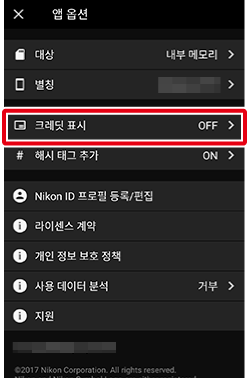
[크레딧 표시]를 누릅니다.

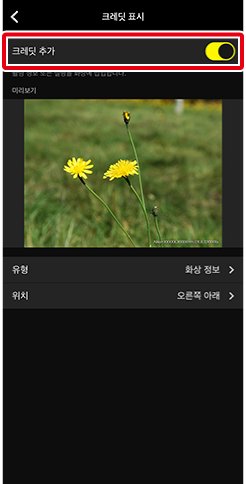
[크레딧 추가] 스위치를 눌러 켭니다( ).
).

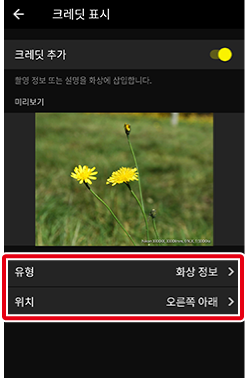
크레딧 편집
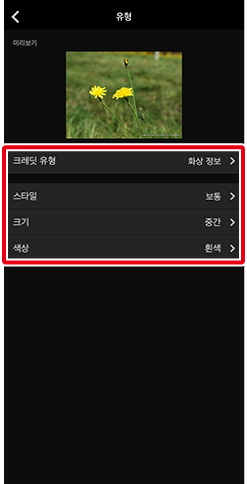
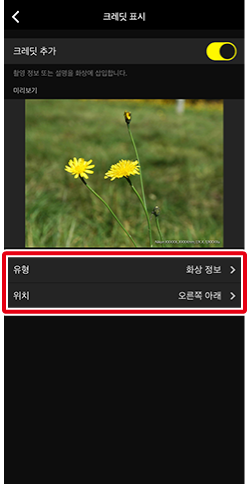
[유형]을 사용하여 다운로드한 화상에 추가되는 정보를 선택하고 [위치]를 사용하여 크레딧이 표시되는 위치를 선택합니다.

[유형]을 누르면 크레딧 유형을 선택하고 텍스트를 입력 및 포맷할 수 있는 대화 상자가 표시됩니다. 미리보기에서 구성된 내용을 확인할 수 있습니다. 설정을 완료한 후  를 눌러 이전 디스플레이로 돌아갑니다.
를 눌러 이전 디스플레이로 돌아갑니다.

크레딧 추가
 을 누릅니다.
을 누릅니다.

[앱 옵션]을 누릅니다.

[크레딧 표시]를 누릅니다.

[크레딧 추가] 스위치를 눌러 켭니다( ).
).

크레딧 편집
[유형]을 사용하여 다운로드한 화상에 추가되는 정보를 선택하고 [위치]를 사용하여 크레딧이 표시되는 위치를 선택합니다.

[유형]을 누르면 크레딧 유형을 선택하고 텍스트를 입력 및 포맷할 수 있는 대화 상자가 표시됩니다. 미리보기에서 구성된 내용을 확인할 수 있습니다. 설정을 완료한 후  를 눌러 이전 디스플레이로 돌아갑니다.
를 눌러 이전 디스플레이로 돌아갑니다.